Android L – dobra robota
Google mnie bardzo pozytywnie zaskoczyło prezentując nowego Androida (o chyba roboczej nazwie „L”). O ile do tej pory twierdziłem że Android goni iOS, o tyle z pokorą w głosie stwierdzam że już tego nie jestem pewien, kto kogo goni. Najbardziej widoczną zmianą na pierwszy rzut oka jest zmiana ikon nawigacji na trójkąt, kółko i kwadrat. Od razu padły słowa że to zagapione od Sony. Na pewno widać dużo z innych systemów, ale ilość własnych pomysłów i rozwiązań jest na tyle duża że głosy te mocno mijają się z prawdą.
Konferencje I/O oglądałem z zaciekawieniem, jednak sama prezentacja była po prostu nudna, albo obraz video nie dał rady przekazać kwintesencji zmian – oceniłem na szybko jako dobry kierunek zmian ale bez rewelacji. Na pewno też zadziałało że z Androida korzystam jedynie podczas projektowania aplikacji a nie na co dzień, sam będąc zagorzałym zwolennikiem urządzeń z jabłkiem.
Dość ciekawie też powiększył się wachlarz urządzeń na które dedykykowany jest system, mamy tradycyjny system dla urządzeń mobilnych, mamy Android Wear dla urządzeń naręcznych, a do tego na dokładkę pojawił się Android TV i Auto.
Google I/O 2014 Keynote – nieco przydługie dla projektanta, ale wiedza skierowana była bardziej do programistów
Dopiero następnego dnia po udostępniueniu materiałów dla projektantów zakwitł tak zwany banan na mej twarzy. Do tej pory Android nie posiadał dopracowanego i przemyślanego UI, teraz się to na szczęście zmieniło.
Obawy budzi jedynie, czy tak jak w przypadku bardzo dopracowanego i przemyślanego Windows Mobile, deweloperzy po prostu nie będą potrafili go zastosować w swoich aplikacjach. Pamiętać trzeba że system certyfikacji pod względem wyglądu czy użyteczności w przypadku obu systemów (Windows/Android) nie istnieje – oba systemy stawiają na ilość nie jakość. A to że deweloperzy potrafią zepsuć wizualnie coś co się wydaje nie do zepsucia to jestem pewny.
Kolor

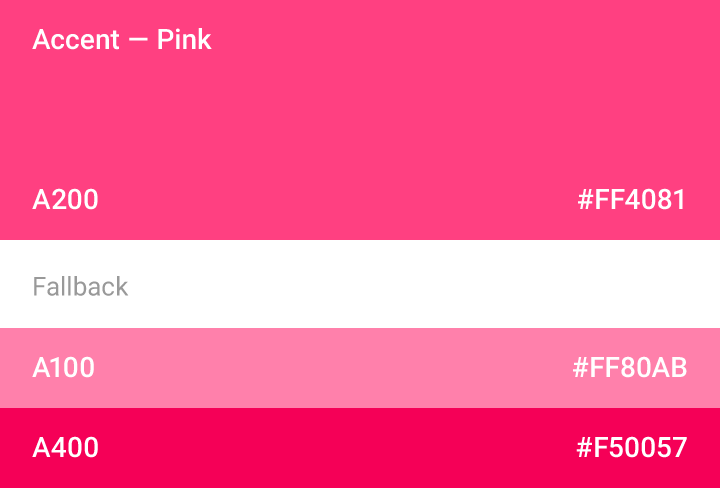
Zacznę od kolorystyki, postarali się, sugerowane kolory są żywe do tego barw jest sporo i udało Google się coś czego na moim smartfonie nie widzę, nie jest cukierkowo/landrynkowo ani ponuro (oczywiście w założeniu). Sugerowana paleta pozwala zaprojektować aplikacje zarówno poważne i stonowane jak i te mniej. Co warto podkreślić autorzy pokazali że stosując, zdaje się niezbyt poważne kolory w stylu fioletu, można jednak zaprojektować coś co nie tylko jest użyteczne ale również przyjemne dla oka oraz nie odejmuje powagi.

Gridy
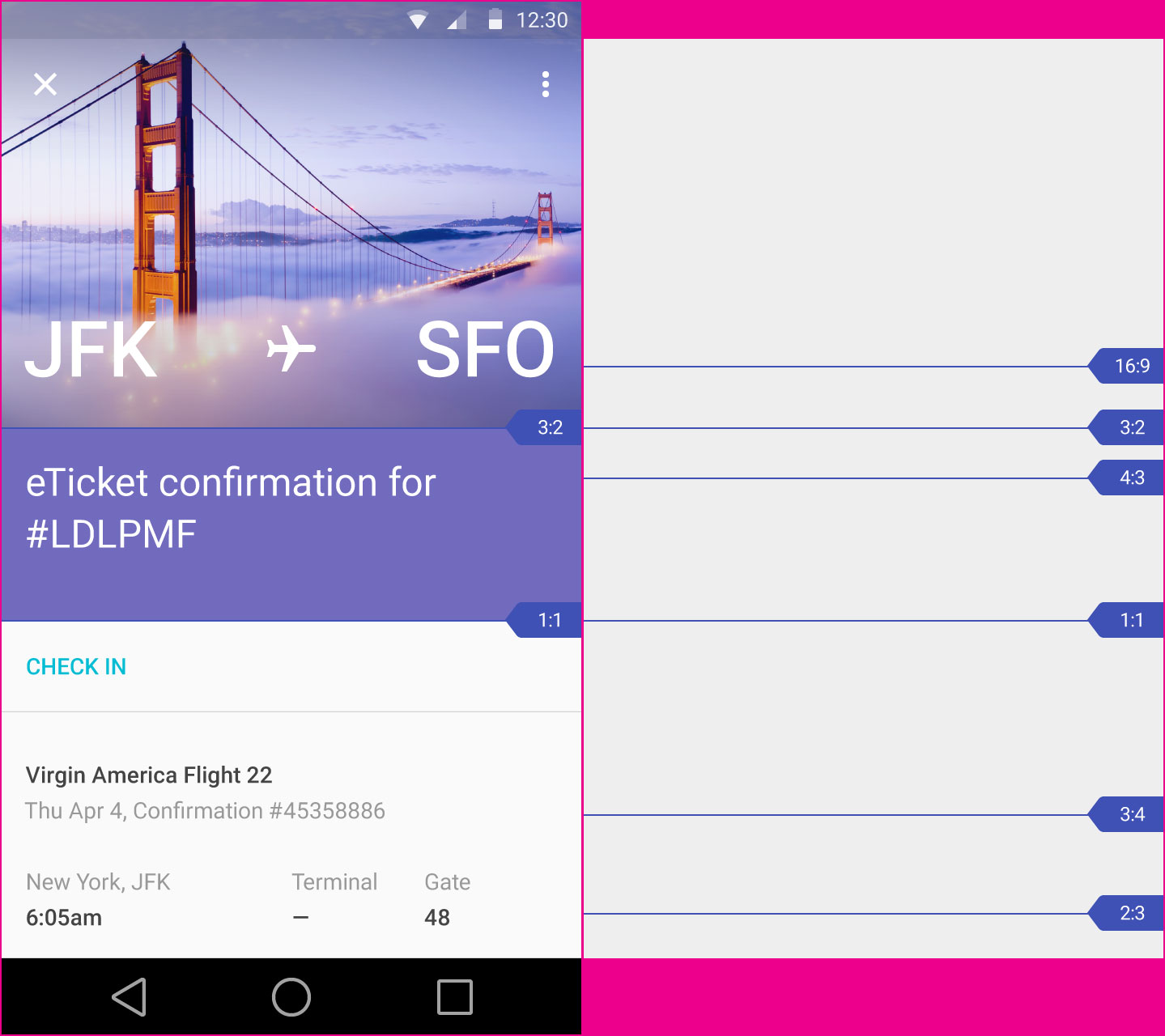
Gdy tylko zobaczyłem pierwsze screeny pojawiło się u mnie przekonanie że wreszcie jest coś przemyślanego w Androidzie. Projektanci systemu mieli od dawana twardy orzech do zgryzienia. Ilość rodzajów ekranów, proporcji i wielkości w ekosystemie Google jest przerażająca. Jakiekolwiek próby usystematyzowania tego stanu rzeczy i zaprojektowania uniwersalnych proporcji elementów to zadanie karkołomne … i do wersji 4.4 nie udały się. I tu nadeszła pewna drobna zmiana, w swojej prostocie wręcz genialna – oparcie gridów na standardowych proporcjach ekranów. Tak aby w każdym urządzeniu i dowolnej orientacji aplikacje prezentowały się dobrze.

W ten sposób przygotowane aplikacje powinny w założeniach prezentować się zawsze dobrze na wszystkich ekranach.
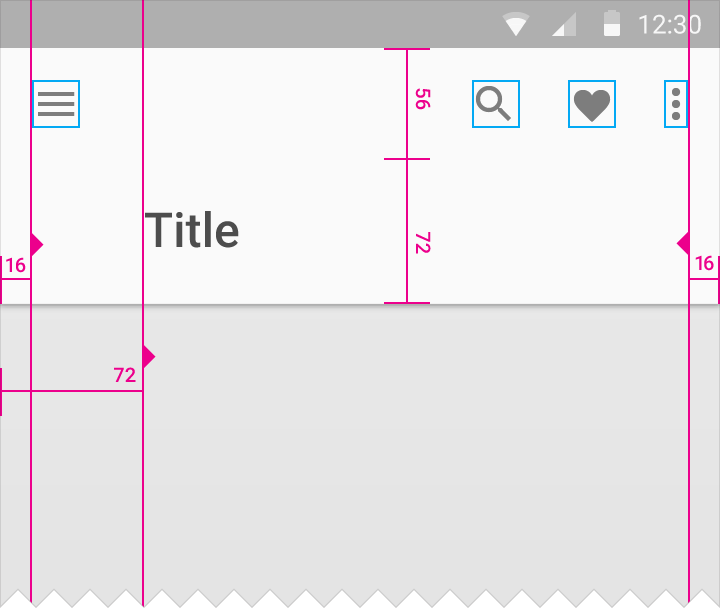
Wreszcie też projektanci zwrócili uwagę na wolne przestrzenie i światło. Coś co do tej pory było celowo pomijane ze względu na oszczędność miejsca. Aplikacja może nie stracić na użyteczności a można zadbać o odpowiednie proporcje elementów. Jedynym niedociągnięciem jest moim zdaniem niedostateczne zaznaczenie wielkości klikalnych elementów. Wzorem z Windowsa można było wskazać wielkość minimalną w mm, tu deweloperzy dostają jednak dość mętną informacje o zwiększaniu pola aktywnego wokół elementu klikalnego na małych ekranach.

Animacje
Animacje to od dawna mocna strona aplikacji udostępnionych przez Google. Wydaje się że jest presja aby ten element, dobrze wykonany, zagościł w aplikacjach firm trzecich. Zasadom animacji w dokumentacji poświęcono dość długi i szczegółowy rozdział. Co znaczące – jest to pierwszy rozdział.
Typografia
Font się nie zmienił, dalej jest to niezmodyfikowany Roboto (do pobrania), i nie ma się co dziwić – jest dobrze zaprojektowany i świetnie się czyta na małych ekranch. Za to projektanci uściślili kilka drobiazgów takich jak np interlinia. Udało się też określić sugerowane wielkości dla poszczególnych elementów z większą dokładnością.

Ikonografia
Ikony zostały znacznie uproszczone i uspójnione. Oczywiście pierwsze co rzuca się w oczy to nawigacja, dość odważnie zmieniona.

Ale zmianom uległy praktycznie wszystkie elementy, włącznie z statusbarem. Ikony są proste, płaskie nie tylko w wykonaniu ale i w perspektywie. Określono wiele szczegółów, włącznie z grubościami linni i sposobem ich wzajemnego pozycjonowania.
![]()
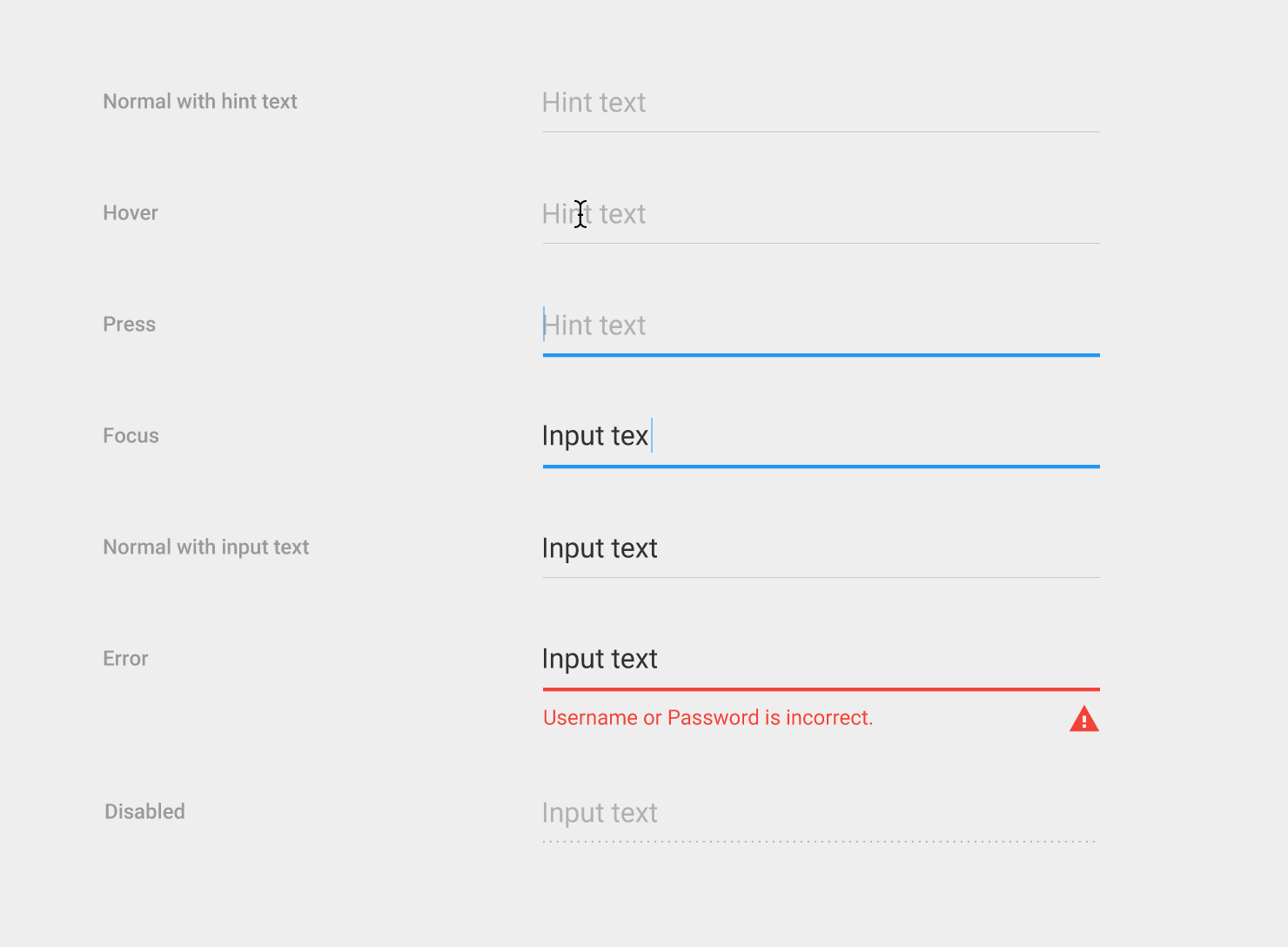
Formularze
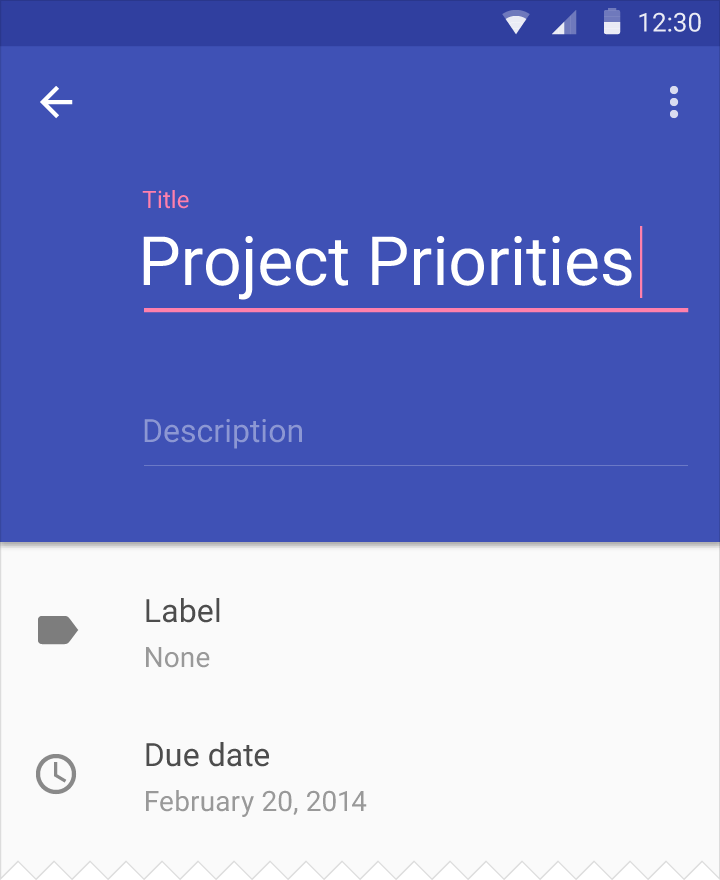
Element formularzy i list zachowały swój charakter z poprzednich wersji, lecz zostały nieco ulepszone i uproszczone a przede wszystkim usystematyzowane.

W imputach połączono opis z polem, zrezygnowano z pionowych kresek początku i końca wpisywania tekstu dzięki czemu wizualnie wyrównano całość i zaoszczędzono sporo miejsca. Oczywiście jest możliwość dodania tytułu pola, ale samo Google sugeruje to rozwiązanie jako opcję a nie podstawę.
Zwrócę uwagę na kolejny detal który powoduje to że tak się zachwycam propozycją od Google – przy tekście który nie mieści się w polu pojawia się coś w rodzaju slidera. Nie mam pojęcia czy to jest funkcjonalne (wydaje mi się że nie), ale wizualnie informuje o czymś czego można nie zauważyć w innych systemach.

Zmian i systematyzacji
Wypada też wspomnieć o klawiaturze … która teraz stała się po prostu piękna w swojej prostocie.

Poprawionych, zmienionych zostało dużo więcej elementów. Najlepiej samemu zapoznać się z dokumentacją i wyrobić sobie własne zdanie. Ja jestem bardzo zadowolony ze zmian.
Trzeba jednak pamiętać że to co zaprezentowało Google raczej nie zobaczymy na wielu urządzeniach. 99% urządzeń i tych topowych i tych z dolnej półki mają tak zwane nakładki producentów. Są to kombinacje własnych zestawów aplikacji z skórkami i modyfikacjami nie tylko warstwy wizualnej ale i zmian w systemie (stąd taki problem z aktualizacjami). Samsungi, Sony, HTC, LG czy nawet Nokie pozostaną przy swoich koncepcjach wizualnych długo a ich klienci jeśli doczekają się aktualizacji do Androida 5 to jednak system wyglądać będzie jak wygląda.
Do sugestii z dokumentacji podejść trzeba z głową, nie wszystkie funkcjonalności da się ubrać w ten sposób jaki sugeruje Google. Ważne jest też słowo „sugerowanie”, to nie jest to samo co „wytyczna”. Ale na pewno jest to zacny kawał wiedzy do wykożystania podczas projektowania, tak aby aplikacje na Androida zyskały wreszcie jakąś spójność.
Wielkim plusem całego ekosystemu zaczyna być właśnie spójność wyglądu i działania. Widać ze kierunek raz obrany, konsekwentnie jest utrzymywany mimo wprowadzania zmian i ulepszeń. Dziś aplikacje mobilne na Androida wraz z samym systemem upodobniają się do aplikacji webowych i usług. Google zaczyna dostrzegać że wygląd jednak ma znaczenie, a kontent ładnie podany jest lepszy od samego kontentu.
warto zerknąć (w tej kolejności):
www.google.com/design
www.android.com
developer.android.com/preview
Tagi: Android, android l, mobile, smartphone