Skeumorfizm – Flat – FlatSkeumorfizm (Neumorphism)
Skeuomorphism (Skeumorfizm) – odtworzenie właściwości, kształtu, tekstury, barwy lub funkcji przedmiotu oryginalnego w materiale zastępczym. Moda/nie moda na projektowanie interfejsów aplikacji stron która daaaawno minęła i wraca.
Nie chwaląc się (dobra chwaląc się), opowiadałem wkoło od połowy zeszłego roku, że zaraz wróci moda na odwzorowanie rzeczywistości. Obserwowałem z zaciekawieniem coraz więcej konceptów ale i jaskółki trendu w wdrożeniach. A tu większy cień pod przyciskiem a tu embosik delikatny …
Wg definicji. Na początku projektowania aplikacji (zarówno desktop i mobile) chodziło o pokazanie użytkownikom co można z interfejsem zrobić. Użytkownicy mając nowe urządzenie i interfejs najnormalniej nie mieli pojęcia co jest np aktywnym elementem. Dla tego odwzorowywało się interfejs czegoś znanego z otoczenia, fizycznego. Stąd mieliśmy aplikacje np notatników gdzie były kartki jak w fizycznym notatniku i stąd były wypukłe przyciski jak np na klawiaturze czy pilocie TV.
Cały ten trend poszedł do lamusa jak użytkownicy się przyzwyczaili do obsługi aplikacji. Został wyparty przez „flat design”, na początku Androidowy płaski i ciężki a następnie Applowską koncepcję opartą o outline. Dziś moda wraca, jak to w życiu bywa. Choć odwzorowywuje się bardziej nie materiał a trójwymiarowość.
Ja bym to zdecydowanie nazwał Flat-Skeumorfizm, choć może nowi projektanci będą chcieli wrócić też do odwzorowywania materiałów.
Z tego co pamiętam, badania wskazywały że użytkownicy lepiej odbierali interfejsy i lepsza była interakcja. Minusem było to że potrzeba było więcej miejsca na elementy. Z tym że teraz w dobie minimalizowania funkcji i zastępowania wielu funkcjonalności algorytmami podejmującymi decyzję ze userów w tle „to ma sens”.
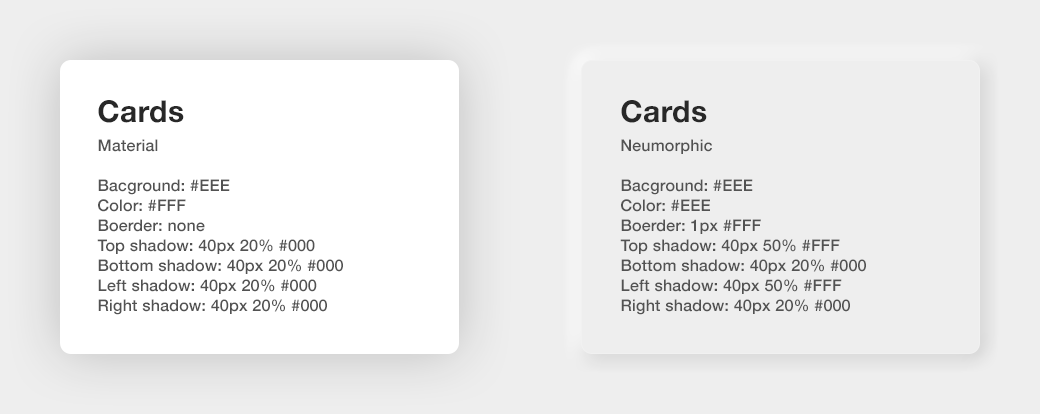
Neumorphism znalazł się w połowie drogi między Flat a Skeumorfizmem. Material wprowadził karty które unosiły się nad tłem. Obecnie projektanci proponują aby karty były wypukłe a nie oddzielone od tła.
Tu już mam mieszane uczucia. Zdecydowanie zmniejsza się kontrastowość elementów i już np nie ma szans aby osoby niedowidzące zobaczyły bloki informacji. Z drugiej patrząc na prezentowane koncepcje nie widziałem jeszcze projektu w którym te bloki były na tyle istotne dla zrozumienia treści czy poznania sposobu interakcji żeby to zadziałało na niekożyść.
Na razie niewielu projektantów stosuje efekty na buttonach, a tu wydaje mi się że jest spory potencjał. Ciekawe odwzorowanie elementów, częściowe odwołanie się do oldskulowych interfejsów np Brauna czy Philipsa może dać powiew świeżości w tym płaskim świecie.
Sam mam ochotę nieco zaszaleć, szczególnie że mam aplikację na tapecie która daje możliwość wykorzystania „nowej” koncepcji. A tych którzy nie mieli szczęścia projektowania Skeumorficznych interfejsów zachęcam do poczytania o szkole Bauhaus, inspiracjach Jobsa by Braun czy Sony.
Tagi: Flat, Neumorphism, Skeumorfizm