Jak robie te ikonki
Pojawiło się parę pytań i sporo teorii jak ja te ikonki robię :D W sumie jeśli ktoś mnie zna to wie że mogłem użyć jednego programu (albo jedynie słusznego! I tu zacznie się kolejna dysputa) w którym czuję się najlepiej. W sumie to żadna tajemnica i właściwie żaden problem samemu sobie takowe wyprodukować, więc niżej kilka podpowiedzi.
 Jak ktoś już przyuważył, słusznie zresztą, takowe prace można wydziergać w Photoshopie … a jako że ja się w tym narzędziu czuje najlepiej właśniem tak uczynił. Żaden Ilustrator czy inne wynalazki, sam Ps CS4 i dodatkowo nie użyłem ani jednego pędzla – tylko obiekty i style warstw i odrobinę masek.
Jak ktoś już przyuważył, słusznie zresztą, takowe prace można wydziergać w Photoshopie … a jako że ja się w tym narzędziu czuje najlepiej właśniem tak uczynił. Żaden Ilustrator czy inne wynalazki, sam Ps CS4 i dodatkowo nie użyłem ani jednego pędzla – tylko obiekty i style warstw i odrobinę masek.
to zwykłe shape’y, zabawa z zaznaczeniem i miękki pędzel
Właściwie poza samą geometrą to cała magia to efekty warstw i gradienty. Co by było śmieszniej całość jest banalna. Dalej idąc … żeby zabawniej było cienie nie są zgodne ni cholery, jak ktoś się przyjrzy i zastanowi z której właściwie strony mogło by padać światło to nie dojdzie za nic.

Najtrafniej strzelił Zan w komentarzach stawiając na jedynie Photoshopa, reszta kombinowała od Ilustratora po soft 3D
Po co używać softu 3D do zrobienia zwykłego pudełka z gradientami? To wszystko można zrobić w PS nawet bez opcji 3D.

Kilkanaście warstw nie jest warte podniecania się, bez problemu krok po kroczku każdy to wykona. Ja sobie biorę Rounded Ractangle Tool z promieniem 15px a następnie rysuje „kwadrat” (z Shiftem). Taki obiekt potem (Command+T) przekrzywiam, trochę zdejmuje z wysokości a następnie, przytrzymując Command, nadaję odrobinę perspektywy.
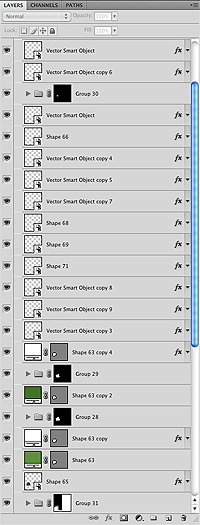
Następnie duplikuje obiekt i przesuwam go 20px w dół (dla higieny i dobrego widoku zamieniam jego kolor na ciemniejszy). W ten sposób powstała podstawa. Teraz trzeba jakoś uzupełnić wcięcia powstałe po przesunięciu „spodu”, ot wystarczy dwa prostokąty Rounded Tool dać po bokach. Prostokąty i „spód” łącze robiąc z tych trzech obiektów Smart Object. Teraz dodaje style do warstw mniej więcej w ten sposób co w obrazku powyżej.
I tak kroczek po kroczku dalej, w katalogach z maską daje łuki imitujące błyski z gradientami, na kolejnych warstwach duplikuje te same obiekty zmieniając im Fill na 0% i dodając kolejne style – gradienty, Stroke. Tak jak mówiłem – żadna filozofia. Mnie wydzierganie jednej ikonki, w zależności od skomplikowania logotypu serwisu, zajmuje 20-30min. Szkoda że tylko tych minut mi tak ostatnio brakuje.

Jakby ktoś nie przyuważył to jest druga seria do pobrania, właściwie po prostu wwaliłem do poprzedniej paczki kolejne ikonki, i zaraz dorzucę następne bo twitter.com i grono.net (jeśli ktoś tego jeszcze używa) gotowe został deviantart.com do następnej paczki.

Kolejna sprawa – jeśli macie jakieś życzenia co do serwisów, chętnie zrobię te które wam się wydają bardziej potrzebne/przydatne. Dawajcie sugestie i najlepiej link do logotypu w krzywych :D Tylko warunek że są to serwisy raczej społecznościowe albo przynajmniej znane.
Dodałem też przycisk „donate”, gdyby ktoś uważał że ikonki są warte cokolwiek … będzie mi miło a i chęci się zdecydowanie zwiększą (a mam w planach większą serie tym razem bardziej związaną z systemem i programami).
Tagi: darmo, free, ico, icons, ikony, pack, png