Ponad 2 lata z życia – projekt gov.pl
Od 3 lat moja aktywność praktycznie zmalała do zera, jednym z dwu powodów jest projekt który miałem przyjemność prowadzić od strony wizualno – użytecznościowej przez ostatnie 2 lata. Jest to projekt przy którym sobie powiedziałem że mogę coś zrobić pożytecznego dla wszystkich obywateli tego kraju i poświęciłem mu się w całości.
Co by nie mówić i nie patrząc co się udało a co nie, gdzie trzeba było pójść na kompromisy a gdzie ustąpić – to jest na razie projekt mojego życia. Niewielka część opublikowana została na Behance, gdzie zachęcam do albo do polubienia albo wylania pomyj ;)
Jak projektowałem gov.pl
Na początku koniecznie jest zrozumienie kontekstu mojej pracy
Background powstania projektu graficznego:
Pod koniec 2016 roku zostałem zaproszony przez Ministerstwo Cyfryzacji, do ocenienia prac nad nowym serwisem “Obywatel.gov.pl”. Projekt wymagał zmian – zarówno wizualnie jak i koncepcyjnie, co zostało wypunktowane w moim podsumowaniu.
Jeszcze w trakcie prac nad ekspercką opinią, padła propozycja rozpoczęcia współpracy i wykonania ponownie, projektu który okazał się znacznie większy niż przypuszczałem.
Minister Cyfryzacji – Anna Streżyńska – w swoich założeniach zaproponowała kompletną zmianę podejścia do stron internetowych administracji państwowej.
Państwo polskie jest jedno, administracja w oczach obywatela musi stanowić całość. Obywatel czy przedsiębiorca, który szuka informacji dotyczącej administracji rządowej będzie miał do dyspozycji jedną stronę internetową, gdzie szybko odnajdzie wszelkie potrzebne informacje, w tym także te obecnie zawarte w Biuletynach Informacji Publicznej (BIP), jak i e-usługi, prezentowane w jednolity i ustandaryzowany sposób
„Kierunki Działań Strategicznych Ministra Cyfryzacji w obszarze informatyzacji usług publicznych”, 26 lutego 2016 r.
Sytuacja zastana to 36 serwisów ministerstw, 36 platform stron ministerstw, 36 różnych wizualnie projektów stron, prawie tyle samo umów na utrzyamnie oraz kilkaset stron instytucji rządąwych. Brak spójności wizualnej, brak optymalizacji kosztów.
Pełną analizę, wizualnego stanu zastanego wykonał Andrzej-Ludwik Włoszczyński, i gorąco zachęcam do odwiedzin jego strony www.orlidom.pl oraz zapoznanie się z publikacjami – np. orli dom.

Zadanie:
Stworzenie spójnej identyfikacji rządowych stron internetowych instytucji państwowych Rzeczypospolitej Polskiej
Lista instytucji i usług, które miały skorzystać z projektu jest bardzo długa. Jednak najważniejszą kwestią (poza aspektem wizualnym), było zmiejszenie kosztów utrzymania serwisów rządowych. z 36 stron Ministerstw i serwisów BIP [2] miało pozostać 19 stron na jednej platformie z jednym usługodawcą.
Ciężar przygotowania i wdrożenia tego zadania przyjęły na sibie dwa ministerstwa – wspomniane wcześniej Ministerstwo Cyfryzacji oraz Ministerstwo Przedsiębiorczości (po zmianie nazwy – Ministerstwo Przedsiębiorczości i Technologii), które wraz z ILIM [3] i KIG [4] przygotowało część dla przedsiębiorców wraz z GuideBook, z stylami oraz repozytorium kodu udostępniony administracji rządowej.
Cała praca została podzielona na kilka etapów dających szanse podołaniu zadaniu:
- w etapie pierwszym zostały zunifikowane, zoptymalizowane oraz zaprojektowane wszystkie oficjalne strony rządowe,
- następnie wykonane zostały koncepcje serwisów informacyjnych (dla obywateli, dla przedsiębiorców) oraz serwisu parasolowego gov.pl,
- w kolejnym kroku zaprojektowałem kilka wzorcowych przykładów usług on-line – zamawianie dowodu, zamawianie odpisów aktów, zgłaszanie narodzin dziecka … itd,
- wykonanie koncepcji spójnej identyfikacji dla podmiotów i instytucji zależnych,
- zaprojektowanie elementów re-używalnych dla hipotetycznych potrzeb oraz stworzenie dokumentacji,
Każdy z etapów poprzedzony i zakończony był analizą, badaniami zarówno jakościowymi jak i ilościowymi.
Ostatecznie okazało się że nie można było liczyć na wsparcie pierwotnego wykonawcy i do obowiązków (poza projektem i wykonaniem elementów UI), doszło jeszcze analizowanie potrzeb klienta, projektowanie interakcji, UX, analiza biznesowa … i dużo więcej.
Największe wyzwania:
Wielkich wyzwań było trzy: bardzo szeroka grupa docelowa, bardzo różne oczekiwania i potrzeby Ministerstw, przepisy i wymagania prawno-formalne
Aby uzmysłowić sobie ilość problemów jakie pojawiają się wewnątrz instytucji państwowej podczas wykonywania zadań, przytoczę dowcip jaki usłyszałem na korytarzach Ministerstwa:
Kiedy przychodzi człowiek do Ministerstwa z korporacji na pierwszy problem mówi – wszystko się da zrobić, dosypie się godzin i da się zrobić. Kiedy wychodzi z Ministerstwa mówi – nic nie da się zrobić, nie ważne ile godzin się dosypie i tak nic nie da się zrobić.
Autor nieznany
Zaprojektowanie serwisu który z jednej strony będzie użyteczny zarówno dla młodych ludzi jak i osób zagrożonych wykluczeniem cyfrowym, dodatkowo spełniającego wymogi prawne, dostępnego dla osób niepełnosprawnych, akceptowanego przez deweloperów, menadżerów, polityków, analityków, prawników, PR-owców … i jeszcze masę różnych osób w różnych instytucjach, w którymś momencie powodowało że 90% czasu projektowania poświęcone zostało na stukanie do różnych drzwi i przedstawianie argumentów, przygotowywanie prezentacji, reaserch.
Bez wsparcia i zaufania wielu osób, o których wspominam na końcu prezentacji, nie było by możliwości nie tylko zakończenia prac, ale przede wszystkim wypracowania jakiegokolwiek projektu. Tu bardzo pomocne się też okazało moje bezpośrednie podejście a’la korporacja i stanowcze komunikowanie zagrożeń. Spora część z nich została zażegnana tylko dla tego że adwersarz nie mógł uwierzyć, że ktoś kto w strukturach Ministerstwa jest nikim, komunikuje w taki sposób i pozwala sobie przedstawiać mocne kontrargumenty zamiast (jak to jest przyjęte) kłaść uszy po sobie i robić co każą.
Po pokonaniu wszystkich przeszkód można było skupić się na najważniejszym – potrzebach obywateli. W związku z tym że grupa docelowa była tak szeroka, postanowiłem mocno uprościć i podzielić użytkowników w kilka różnych kategorii. Po pierwsze ustaliłem że zdecydowana większość osób, wchodzi na strony rządowe po bardzo konkretne informacje lub usługi i nie ma potrzeby przebywania na stronach rządąwych dla jakiegokolwiek innego powodu. Kolejnym zastosowanym uproszczeniem był podział użytkowników na osoby prywatne oraz te które reprezentują firmę. Ostatnim podziałem, było stworzenie trzech grup wiekowych i określenie ich sposobu zdobywania i dotarcia do informacji.
Na potrzeby realizacji pierwszych koncepcji zostały stworzone odpowiednie presony. Pozwoliłem sobie też zaproponować inny podział serwisów (rozdzielenie funkcji informacyjnych od usługowych dla obywateli i firm). Podczas kolejnych warsztatów udało się wyizolować jeszcze dwie dodatkowe, specyficzne grupy – dziennikarzy (szukających materiałów) i urzedników (szukających informacji dotyczących ich pracy). Po tych uproszczeniach przeanalizowałem i zoptymalizowałem poszczególne procesy a następnie na tej podstawie zaproponowałem wstępną koncepcję.
Na początku projektu istniała ogromna presja na analizowanie obecnych zachowań użytkowników i wykożystania doświadczeń. Niestety zebranie danych z kilkudziesieciu serwisów, prowadzonych i badanych w różny sposób nie dało klarownego obrazu. Jednak przeważające, negatywne oceny pozwoliły na podjęcie decyzji oparcia się o wiedzę ekspercką i badaniu nowej koncepcji na wczesnym etapie oraz wprowadzaniu odpowiednich zmian.
Dość dużym wyzwaniem była też potrzeba dostosowywania się do rytmu i harmonogramu różnych zespołów. W szczytowym okresie równolegle prowadziłem aż 8 projektów i doradzałem 4 ministerstwom.
Jak to się stało
2 letnią, żmudną pracą, dyskusjami, kompromisami, warsztatami do znudzenia
Prace rozpocząłem od zapoznania się z badaniami wykonymi przed rozpoczęciem współpracy. Jako że nie zgadzałem się z wnioskami podsumowania, obejrzałem wszystkie nagrane wywiady i sam pozwoliłem sobie na zmianę wniosków i przedstawienie ich Ministerstwu Cyfryzacji.
Po pozytywnym zaopiniowaniu wyników należało zebrać wymagania od wszystkich interesariuszy. Podczas zbierania materiałów, stało się oczywiste, że serwisy Ministerstw będą spełniały inne role i będą prezentowały zupełnie odmienne treści. Podczas warsztatów, wspólnie z zamawiającym doszliśmy do kilku wniosków:
- podstawową zasadą musi być stworzenie serwisu modułowego – umożliwiającego w prosty sposób złożenie stron wizualnie jednolitych, a jednocześnie prezentujących różne treści,
- projekt nie powinien wywoływać konsternacji u najmniej obytych użytkowników – z drugiej strony osoby obyte nie powinny być odpychane zbędnymi elementami czy archaicznym wyglądem,
- sam projekt graficzny powinien pełnić rolę drugorzędną w stosunku do treści zawartych na stronach,
- powinien spełniać założenia dostępności dla osób niepełnosprawnych WCAG na poziomie co najmniej AA,
Z jednej strony klient liczył na dostarczenie w ciągu 30 dni wstępnej koncepcji, z drugiej strony zamawiający wykazał się dużą cieprpliwością i pozwolił przez kilka następnych meisięcy prowadzić testy, dopracować userflow (jak będziemy rozprowadzać ruch użytkowników aby osiągneli jak najszybciej swoje cele) i dokonywać zmian i korekt w projekcie. W ten sposób przygotowane elementy zostały ostatecznie przekazane do wdrożenia po 4 miesiącach pracy.
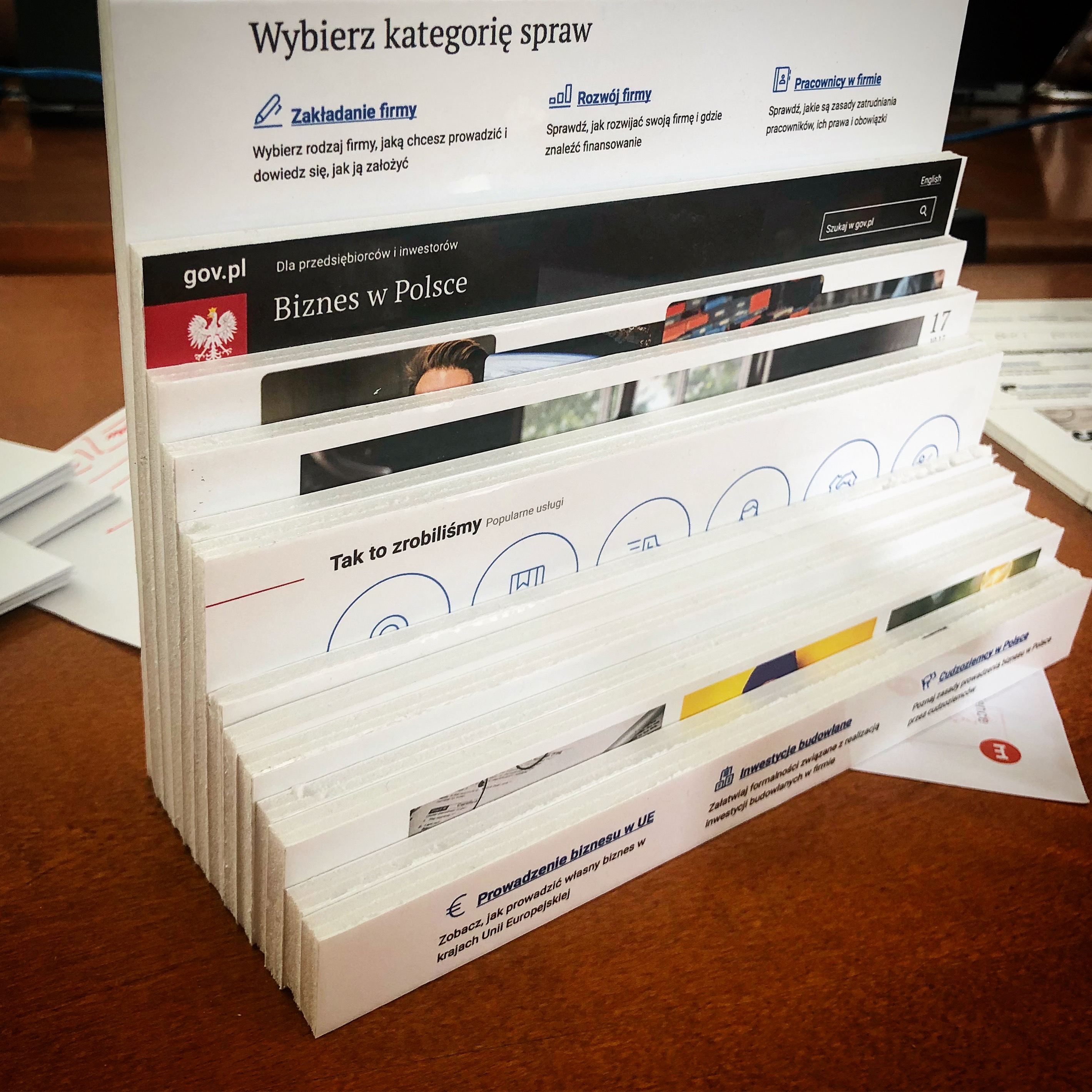
Dużym ułatwieniem okazało się zastosowanie makiet w formie klocków / puzli do układania. Były to kolorowe wydruki naklejone na 1cm piankę i pocięte na moduły. Pierwszy raz zastosowałem tą metodę i przekonałem się że dopiero mogąc przestawić ręcznie moduł na makiecie, spora część zespołu zaczna pojmować sposób działania i koncepcję projektu. Pozowoliło te też zaoszczędzić mnóstwo czasu na uwagi i prośby o przestawianie modułów aby “zobaczyć jak to będzie”. Zespół, lub kolejne ministerstwo dostawało do “zabawy” swoją układankę i po jednych warsztatach wracało z feadbeckiem – chcemy takie moduły ułożone w takiej kolejności.
Dodatkowym problemem, który był rozwiązywany w locie, była ścisła zależność od możliwości projektowanego backendu. Momentami filozofia działania systemu mocno ograniczała możliwości, ale miałem też pewien wpływ na kierunek rozwoju całego projektu, więc koniec końców etap ten zakończył się w pewnym sensie sukcesem.
Kolejny krok był zdecydowanie trudniejszy, wymagający zaprojektowania dużo większej ilości elementów mających korelacje z kilkoma istniejącymi systemami. Mowa tu o usługach – elemencie projektu który pochłonął najwięcej czasu i energii.
Dzięki temu że miałem już elementy (po zaprojektowaniu stron informacyjnych), wszystkie usługi, były projektowane od razu jaki makiety hi-fi. W pierwszej kolejności zostałem poproszony o przeprojektowanie kilku istniejących usług. Wymagało to nie tylko analizy zachowania użytkowników, ale też zapoznania się z przepisami prawnymi (tu podziękowania dla prawników Ministerstwa Cyfryzacji za cierpliwość) oraz danymi które urzedy już posiadają w swych rejestrach. Nie mniej ważne było zrozumienie przepływu informacji z wymienionych rejestrów oraz kwestiami bezpieczeństwa. Olbrzymia i mało ciekawa praca dla projektanta – ale niestety wymagana do osiągnięcia, przynajmniej satysfakcjonującego efektu.
Sporo problemu sprawiły wcześniej wspomniane systemy i rejestry już istniejące. Niektórych procesów fizycznie lub w rozsądnych kosztach nie dało się ulepszyć lub zaprojektować zgodnie z sztuką. Ale dostosowywanie się do budżetu i możliwości jest też oczywistym elementem projektowania dużych systemów.
Za swój osobisty sukces uważam np uproszczenie wniosku o wydanie dowodu osobistego do 3 wymaganych pól, z wcześniej wymaganych kilkudziesięciu. Tą batalię pozwoliła wygrać, Pani Minister, wspierając koncepcje – nie żądania od obywatela wprowadzania danych, które państwo już posiada w swoich rejestrach.
Opisanie wszystkich procesów, metod, potrzeb klientów wydaje się nie możliwe, a na pewno niezbyt ciekawe ;) dla tego pozwolę sobie na krótkie podsumowanie i na końcu podziękowaniu kilku osobom z imienia i nazwiska oraz całemu zespołowi.
Trochę liczb:
- 9 testów na użytkownikach
- 42 prezentacje
- 497 stron dokumentacji + 70 stron dokumentów projektów pobocznych
- 832 widoków stron
- 14 video
- 772 godzin spotkań
- 97.3 GB wytworzonych danych
- 11 112 plików
- 5 koncepcji aplikacji mobilnych
- 2 zniszczone komputery
- 1 wizyta w szpitalu z przepracowania
- 1 583 035 obiektów i warstw
Podziękowania
W projekcie brało udział bardzo wele osób, pozwolę sobie w sposób szczególny podziękować kilku, z mojej perspektywy najbardziej zasłużonym
W pracach nad projektem graficznym pracowały trzy osoby:
Michał Galubiński – Creative / Art Director, UX / UI designer
Mariusz Salach – junior designer
Maciek Dzięwiątkiwiwcz – junior designer
Projekt nie udał by się gdyby nie wkład osób nie związanych bezpośrednio z projektowaniem ale często podejmujących i wspierających decyzje związane z UI czy UX:
Anna Streżyńska – Minister Ministerstwa Cyfryzacji
Krzesimir Karpiński – Doradca Minister
Renata Kowalska – Dyrektor odpowiedzialny za usługi cyfrowe w Ministerstwie Cyfryzacji
Marianna Sidorof – Dyrektor odpowiedzialny za usługi cyfrowe w Ministerstwie Przedsiębiorczości
Maja Chmura – Główny specjalista ds kontentu
Bernard Szlachetka – asystent / contact manager
Oczywiście w pracach brało też wiele osób ze stron ministerstw, isntytucji i firm (np COI [5]) wspomagających prace kontentowo i programistycznie. Wielkie podziękowanie za wkład w prace nad projektem dla wszystkich.
[2] Biuletyn Informacji Publicznej – system stron internetowych służący powszechnemu i bezpłatnemu dostępowi do informacji publicznej
[3] ILiM – Instytut Logistyki i Magazynowania – ilim.poznan.pl
[4] KIG – Krajowa Izba Gospodarcza – kig.pl
[5] COI – Centralny Ośrodek Informatyki- coi.gov.pl
Tagi: gov.pl, goverment, rząd, web, webdesign