Jak projektowanie przez usuwanie zmienia doświadczenia użytkownika
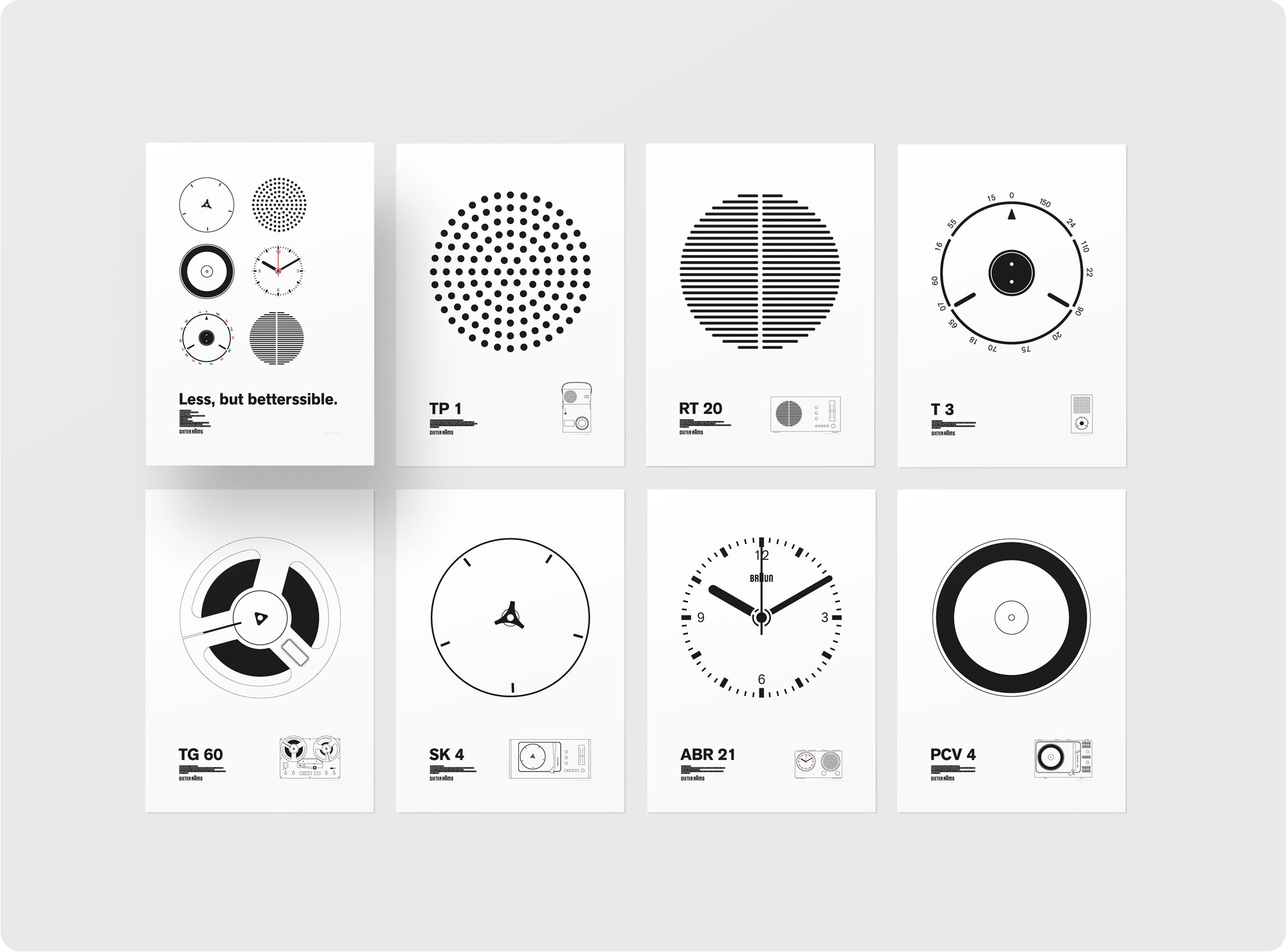
W poprzednim wpisie pisałem o sile inspiracji i jej roli w pracy projektanta UX/UI. Dziś chciałbym nawiązać do tego tematu, przyglądając się koncepcji, która mnie inspiruje od dawna – minimalizmowi. W szczególności do idei głoszonej przez Dietera Ramsa, jednego z pionierów nowoczesnego designu, którego maksymą było: „Mniej znaczy więcej”.
Moją fascynację projektami Dietera widać także w moim sklepie kufer.pl (tak, drobna reklama moich plakatów!), gdzie około 20% kolekcji poświęconych jest właśnie jemu lub jego projektom tworzonym dla Braun. Pisałem też o mojej pasji do plakatów w innym wpisie.
Jego podejście, skupione na funkcjonalności, prostocie i eliminacji zbędnych elementów, doskonale oddaje istotę projektowania przez usuwanie. To filozofia, która pomaga tworzyć produkty łatwe w użyciu, estetyczne i skoncentrowane na potrzebach użytkownika.
Ewolucja stylu: Od ozdobności do prostoty
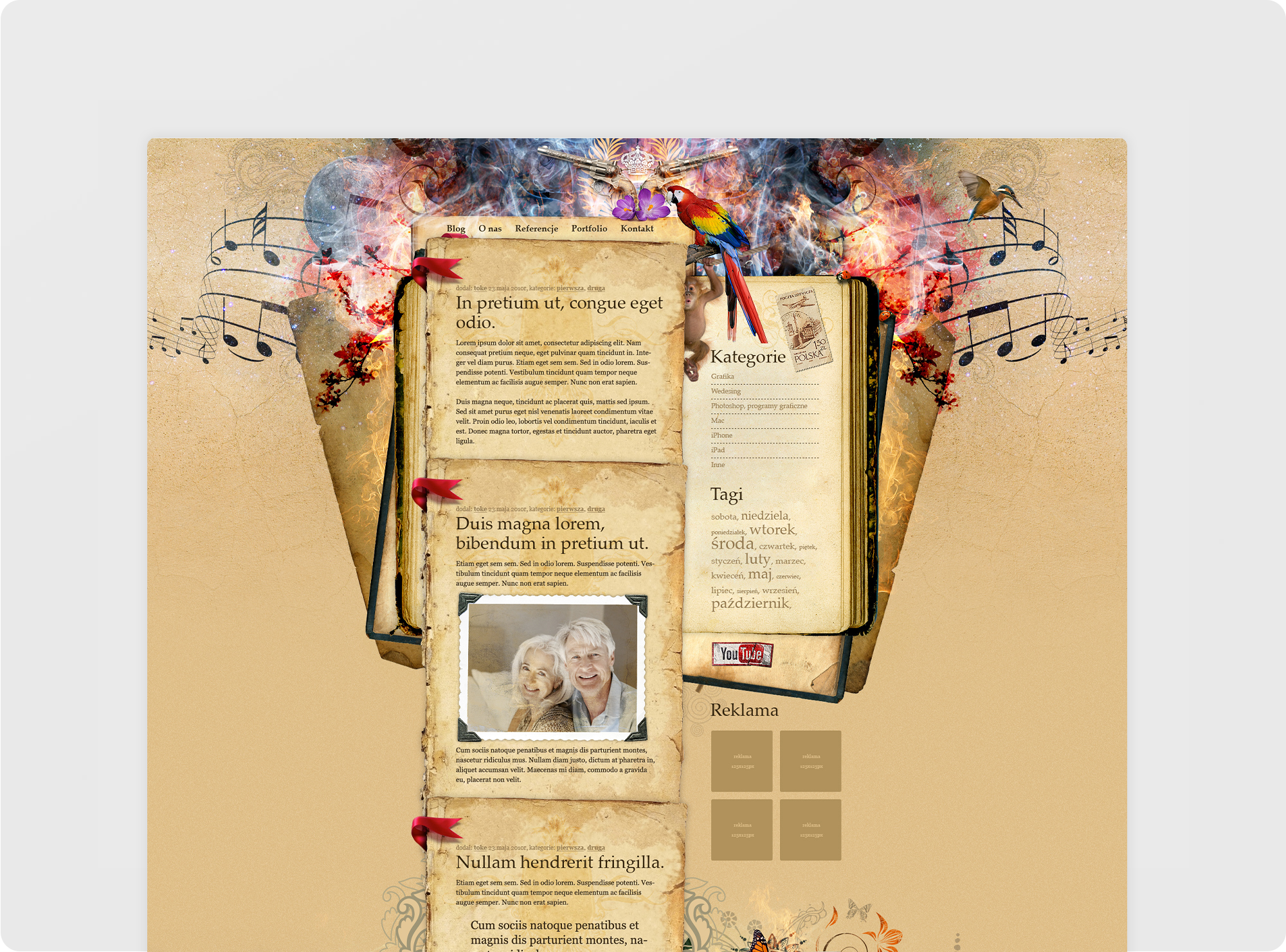
Termin „projektowanie przez usuwanie” ukułem na własne potrzeby, choć nie wykluczam, że mogłem go kiedyś gdzieś usłyszeć lub czymś się zainspirować. W moich początkowych projektach wyraźnie widać fascynację ozdobnością – były one swego rodzaju pokazem warsztatu i umiejętności manualnych. Nie ma też co ukrywać, że rynek w tamtym czasie oczekiwał właśnie takich efektów – bogatych w detale, efektownych i pełnych wizualnych fajerwerków.

Z czasem jednak mój styl ewoluował. Miłość do estetyki Bauhausu i prostoty modernizmu zaczęła odgrywać coraz większą rolę w moim podejściu do projektowania. W pewnym momencie poczułem wewnętrzną potrzebę zmiany. Proces ten był świadomy, a jego kluczowym elementem stało się stopniowe usuwanie kolejnych elementów wizualnych i obserwowanie, czy i jak wpływa to na główny przekaz projektu. Dzięki temu nauczyłem się skupiać na tym, co najważniejsze – na esencji projektu, pozbawionej zbędnych ozdobników.
Ten rozdział w moim rozwoju zawodowym był nie tylko zmianą estetyki, ale także podejścia do projektowania. Była to dla mnie droga do odkrycia, że mniej naprawdę może znaczyć więcej – w sposób, który Dieter Rams wyraził w swojej ponadczasowej maksymie.
Czym jest projektowanie przez usuwanie?
Projektowanie przez usuwanie to metoda, w której kluczowym działaniem jest eliminowanie zbędnych elementów, funkcji czy treści, które nie wnoszą wartości do produktu. W praktyce oznacza to skupienie się na tym, co naprawdę istotne, i upraszczanie wszystkiego, co mogłoby rozpraszać użytkownika lub powodować zbędne komplikacje.
To nie tylko proces techniczny, ale także filozofia, która zmienia sposób myślenia projektanta: zamiast dodawać kolejne funkcje czy elementy, pytasz: „Co mogę usunąć, aby osiągnąć lepszy efekt?”
Dlaczego „mniej” to „więcej” w UX/UI?
- Ułatwienie użytkownikowi drogi do celu
Każdy dodatkowy element w interfejsie to potencjalne rozproszenie. Gdy projektant usuwa zbędne funkcje, skupia się na priorytetach użytkownika, pomagając mu szybciej osiągnąć cel. - Zmniejszenie przeciążenia poznawczego
Im więcej informacji i funkcji, tym trudniej użytkownikowi przetworzyć, co jest najważniejsze. Usuwanie nadmiaru pozwala na stworzenie bardziej przejrzystego i zrozumiałego interfejsu. - Zwiększenie estetyki i profesjonalizmu
Minimalistyczne projekty wyglądają bardziej spójnie i nowocześnie. Usunięcie niepotrzebnych ozdobników czy rozpraszaczy poprawia zarówno wizualną stronę projektu, jak i jego odbiór przez użytkownika. - Lepsza użyteczność na różnych urządzeniach
W erze projektowania responsywnego mniej elementów oznacza mniej problemów z dostosowaniem interfejsu do ekranów o różnych rozmiarach.
Jak projektować przez usuwanie?
- Przeanalizuj każdy element
Zadaj sobie pytanie: Czy ten element wnosi realną wartość? Jeśli nie, usuń go. Wszystko, co nie pomaga użytkownikowi, działa przeciwko niemu. - Zastosuj zasadę Pareto (80/20)
Skoncentruj się na tych 20% funkcji*, które odpowiadają za 80% wartości, jaką produkt przynosi użytkownikowi. Reszta może być mniej istotna i podlegać eliminacji. - Przeprowadź testy użytkowników
Obserwuj, jak użytkownicy korzystają z twojego projektu. Czy są elementy, których nigdy nie używają? To może być znak, że trzeba je usunąć. - Minimalizuj treści i interakcje
Formularze, przyciski, komunikaty – każda interakcja powinna być jak najprostsza. Usuń nadmiar pól lub podziel na kroki. - Usuwaj stopniowo
Projektowanie przez usuwanie to proces iteracyjny. Po każdym etapie eliminacji sprawdź, jak zmiany wpływają na użyteczność.
* Pamiętaj, że ta zasada nie dotyczy elementów związanych z dostępnością (np. zgodnością z WCAG). Upraszczanie interfejsu nie oznacza rezygnacji z rozwiązań ułatwiających korzystanie osobom z niepełnosprawnościami.
Case z ostatniego miesiąca: projektant zauważył, że dwa bloki informacji zlewają się, więc dodał linię-separator. Szybkie testy potwierdziły, że poprawia ona czytelność, więc zapytał, czy można włączyć separator do Design Systemu. Zasugerowałem jednak, by pozostawić dodatkowy odstęp (padding), a usunąć sam separator i ponownie sprawdzić efekt. Okazało się, że czytelność była jeszcze lepsza – wystarczyły same odstępy, bez linii dzielącej bloki.
Przykłady minimalizmu, gdzie taka zasada mogła mieć zastosowanie
- Apple
Apple od lat wyznaje filozofię minimalizmu. Ich produkty, takie jak iPhone czy iPad, są znane z prostoty i intuicyjności. Usuwanie zbędnych portów, przycisków czy aplikacji to ich znak rozpoznawczy. - Google Search
Strona wyszukiwarki Google jest chyba najbardziej minimalistycznym interfejsem w historii internetu. Nie znajdziesz tam żadnych rozpraszaczy – wszystko skupia się na jednym zadaniu: wyszukiwaniu informacji. - Medium
Platforma blogowa Medium jest doskonałym przykładem minimalizmu w designie. Eliminacja zbędnych funkcji pozwala użytkownikowi skupić się wyłącznie na czytaniu lub pisaniu treści.
Podsumowanie
Ta metoda wymaga odwagi – trzeba umieć przyznać, że nie wszystko jest potrzebne, a część detali stanowi jedynie balast. Jednak nagrodą jest produkt, który wyróżnia się prostotą i spójnością, ułatwiając użytkownikom osiągnięcie celu.
Dieter Rams powiedział kiedyś: „Dobre wzornictwo to tak mało wzornictwa, jak to tylko możliwe”. Projektowanie przez usuwanie jest właśnie sztuką obserwacji – zarówno użytkownika, jak i projektu – i odważnym podejmowaniem decyzji o eliminacji tego, co nieistotne.
Minimalizm w designie to nie tylko trend, ale sposób na tworzenie bardziej funkcjonalnych, estetycznych i dostępnych produktów. Dla projektantów UX/UI to przypomnienie, że czasami mniej naprawdę znaczy więcej.
Dlatego, jeśli chcesz stworzyć projekt, który zachwyci użytkowników, zamiast pytać: „Co jeszcze mogę dodać?”, zapytaj: „Co mogę usunąć?”.
Tagi: Dieter Rams, minimalizm w designie, mniej znaczy więcej, projektowanie przez usuwanie, projektowanie UI, projektowanie ux